大家在使用DW的过程中,想要给当前主页添加一个边框,首先编辑一个标签,写上.box{},然后在css样式.box{}里加入border:solid1px#333333 代码。即可添加边框。
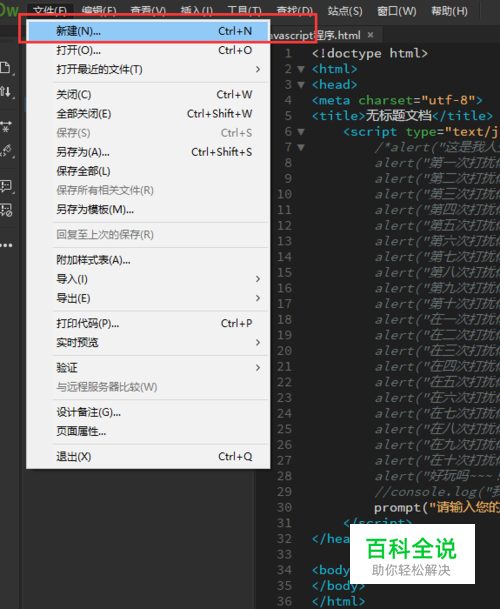
1、首先打开DW编辑工具;

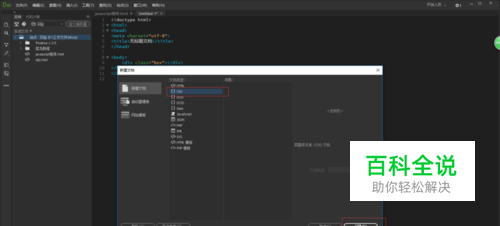
2、新建一个文件;

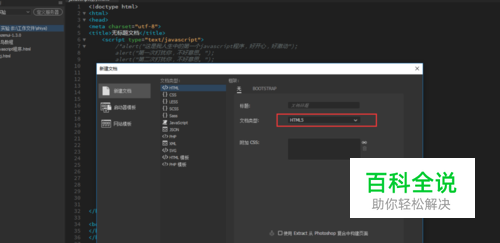
3、在中选择HTML文件,点击创建;

4、这样就进入编辑界面了;

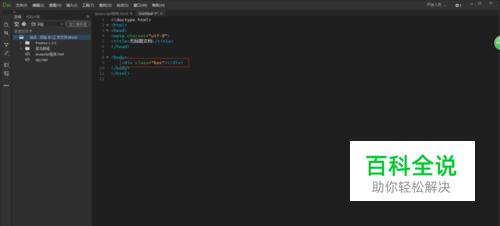
5、接下来编辑上一个“p”标签,命名为box;

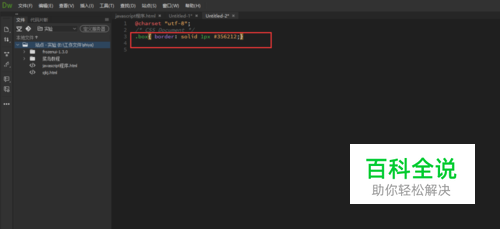
6、在创建一个样式,写上.box{};

7、在css样式.box{}里加上这个代码“border:solid1px#333333;”

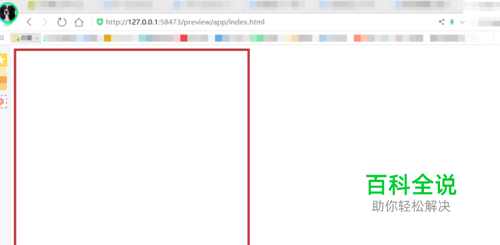
8、这样在浏览器上就可以显示边框了;


Steam余额转移到其他账号方法教程
2022-12-30 10:35
网易蜗牛读书app更改翻页方式怎么改
2022-12-29 14:56
鸿蒙系统软件推荐大全
2024-10-25 17:36
饿了么怎么拼好饭点外卖
2024-10-16 17:28
街机模拟器手机App排行榜前五
2024-10-14 17:35
2025好用的手机布局小组件App
2024-10-05 13:57
FrontPage怎么制作选项按钮
2024-09-25 17:47
行车记录仪App排行榜前五
2024-09-25 17:17
2024好用的软件库有哪些
2024-09-24 17:27
追星软件都有哪些
2024-09-23 17:43